

.

...:::Contador de Visitantes:::...
.
Background
Permite modificar o fundo da página como imagens e etc.
Propriedade "background-size:a b"
Essa propriedade define geralmente o tamanho da imagem de fundo da página e pode ser expressado em pixel ou em porcentagem. A letra "a" representa a largura e a letra "b" representa a altura da página.

Atenção, em vez de usar valores numericos para expressar o tamanho da figura de fundo também podemos usar apenas o palavra "cover" no lugar dos valores, isso faz com que a imagem se expanda por toda a tela independente do tamanho da página.
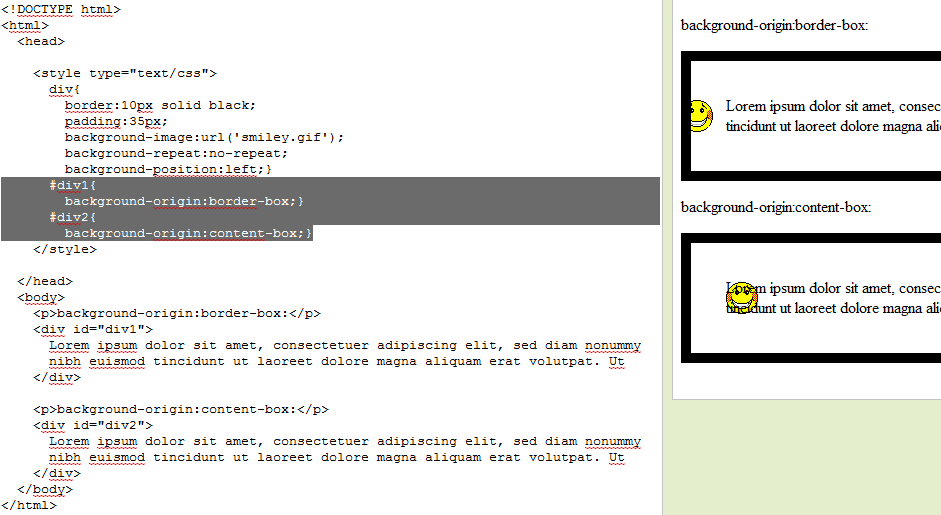
Propriedade "background-origin:valor"
Para essa propriedade existem 3 valores possiveis. O primeiro valor é o "border-box", quando aplicado a uma div significa que a imagem de fundo dessa div ficará por cima da borda da div caso você defina que a figura não fique centralizada. O segundo valor é o "padding-box", quando aplicado a uma div significa que a imagem de fundo dessa div ficará rente a borda por cima do padding caso você defina que a figura não fique centralizada. E o terceiro valor é o "content-box", quando aplicado a uma div significa que a imagem de fundo dessa div ficará dentro do conteúdo da página como o texto, caso você defina que a figura não fique centralizada.

Atenção, a propriedade "background-clip:valor" funciona igual à propriedade citada acima, porém ela se refere à cor de fundo e não a imagem.
Propriedade 'background-image:url("image1.png"),url("image2.png")'
Essa propriedade permite definir duas imagens simutâneas como plano de fundo.

