.

...:::Contador de Visitantes:::...
.
Três Dimensões
Essas propriedades abaixo aplicam um afeito de 3 dimensões aos objetos empregados. Todos eles devem estar definidos como "position:absolute" para que possam flutuar sobre eles mesmos. A opacidade da "div" de fundo deve ser sempre mais clara que a "div" de primeiro plano. Não funciona com internet explorer.
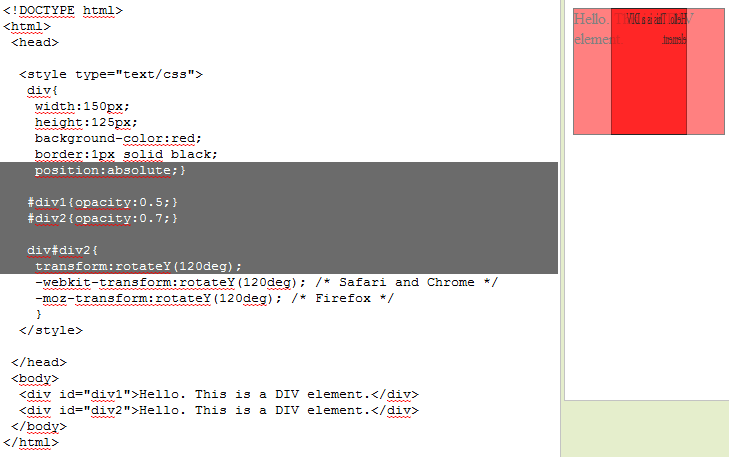
Propriedade "transform:rotatex(120deg)"
Essa propriedade indica que uma div pode rotar (girar) sobre outra em sentido vertical. Onde 120 representa o valor(em graus) de rotação de uma div sobre outra. Pode ser empregado qualquer valor de rotação.

Observa-se no exemplo uma div sem "id" e outra que se chama "div2". No Css aplica-se o comando apenas à div que você quer que sofra essa rotação. Atenção: quando foi usado "div#div2" quer dizer que a div2 rotará sobre qualquer div e não que rotará sobre uma div chamada "div".
A propriedade "transform:rotateY(120deg)" fará o mesmo que a citada acima, mas em vez de a "div" girar verticalmente ela girará horizontalmente.

Outras Propriedades possíveis e pouco usadas são:
Para saber mais sobre algumas dessas propriedades clique sobre elas.